

以下是分别详细解读分析 程序的各层次源码:
MAGENTO_ROOT:
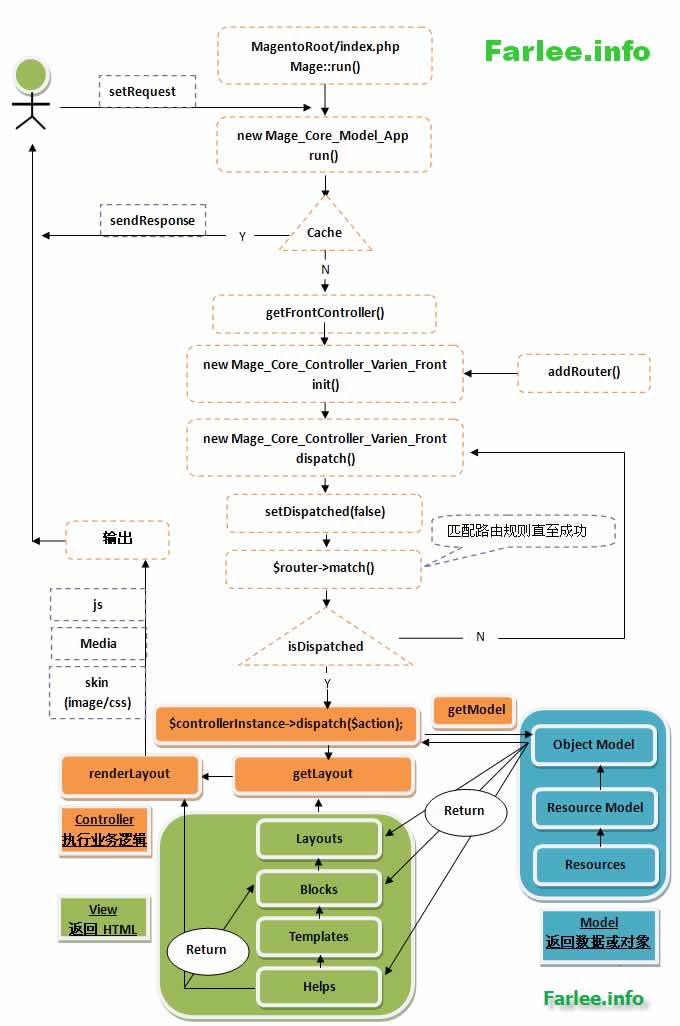
入口文件 /index.
|
1.判断php版本是否大于5.2
2.引入Magento主要的中心类/app/Mage.php 3.判断是否已经下载安装,是否站点维护,是否开发模式 4.执行Mage::run,网站前台的主要入口点。
|
/app/Mage.php run()
1.开始Varien_Profiler::start(),这个类的作用是方便开发过程中的代码性能分析,各个profiler各消耗多少内存和时间。默认是禁用的,开启需要登录后台在”System > Configuration > Advanced > Developer > Debug > Profiler 设置为 Yes”,页面底部会提示总的内存使用情况,同时index.php文件中取消注释#:Varien_Profiler::enable();则显示每个单元的消耗。
2.创建一个app实例,new Mage_Core_Model_App();
|
Mage/Core/Model/App.php run()
1.判断是否有缓存,有则直接返回;
2.没有Cache则初始化模块、商店并: 3.初始化请求:$this->_initRequest();通过Mage/Core/Controller/Request/Http.php的setPathInfo()方法。 4.重新交给前台控制器(Mage_Core_Controller_Varien_Front)先初始化$this->getFrontController():$this->_frontController->init();
|
Mage/Core/Controller/Varien/Front.php init()
1.dispatchEvent(‘controller_front_init_before’)
2.初始化过程中通过addRouter()添加路由和路由类型。 3.dispatchEvent(‘controller_front_init_routers’) 4.addRouter()添加默认路由。 5.初始化后再进行dispatch:$this->getFrontController()->dispatch().
|
Mage/Core/Controller/Varien/Front.php dispatch()
1.判断是否启用了url_rewrite,有则先进行重写:Mage/Core/Model/Url/Rewrite.php rewrite() line 195.
2.将收集到的路由与请求进行匹配match:$router->match($this->getRequest()),由路由类型决定采用哪种router,比如标准router:
|
Mage/Core/Controller/Varien/Router/Standard.php match()
1.从$request获取module、controller、action名称。
2.通过Mage::getControllerInstance()实例化获取到的controller类。 3.对实例化的controller进行分发:$controllerInstance->dispatch($action);
|
Mage/Core/Controller/Varien/Action.php dispatch()
1. preDispatch();(Mage::dispatchEvent)
2. 正式执行action的业务逻辑:$this->$actionMethodName(); 3. postDispatch();(Mage::dispatchEvent)
至此,Magento Dispatch全部完成,进入action执行url请求的业务逻辑,开始正式引入MVC
Magento的 app/code/core/Mage/ 核心代码以模块方式组织文件,先看下每个模块下的文件结构:
- app/code目录:/app/code/core/Mage/ModuleName/ controllers | Model | Helper | Block | data | etc | sql | Exception.php
- app/design目录:/app/design/frontend/base/default/ (/app/design/Area/Package/Theme/) etc | layout | template
其中 controllers 顾名思义控制器,相当于控制中枢执行业务逻辑。下面以user请求/catalog/category/view/id/8/这个url为例进行说明,首先magento的router会依次匹配 catalog Model -> category controller -> view action -> 参数id为8,即 Catalog/controllers/CategoryController.php 类中的viewAction() 方法,可以看出 Magento 这里的命名格式为 ***Controller.php ***Action()。下面看下viewAction() 执行的逻辑:
1. _initCatagory()初始化category并加载该产品分类的数据。
- (Mage::dispatchEvent before)
- 从请求中获取分类id:$categoryId = (int) $this->getRequest()->getParam(‘id’, false); //8
- Model层加载分类数据:Mage::getModel(‘catalog/category’) ->load($categoryId); 单态模式的Model:Mage::getSingleton(‘catalog/session’)
- Helper类帮助函数:Mage::helper(‘catalog/category’) ->canShow($category)
- (Mage::dispatchEvent after)
2. 控制器初始化分类和加载分类成功后:
Design
- 获取该分类的design设置:$settings = Mage::getSingleton(‘catalog/design’)->getDesignSettings($category);
- 应用自定义的design package和theme (若有自定义):$design->applyCustomDesign($settings->getCustomDesign()); Mage_Catalog_Model_Design
Layout
- 添加default handle:$update = $this->getLayout()->getUpdate()->addHandle(‘default’); Mage_Core_Model_Layout_Update
- 添加当前Action handle:$this->addActionLayoutHandles(); /Mage/Core/Controller/Varien/Action.php
- 添加其他handle:……
- 更新Layout:$this->loadLayoutUpdates(); /Mage/Core/Controller/Varien/Action.php (说明:$this->getLayout()->getUpdate()->load() 方法通过merge($handle)依次加载前几步添加的handle,其中Mage_Core_Model_Layout_Update getFileLayoutUpdatesXml() 等函数先一次性读取design包里layout目录下的所有启用的.xml文件,而且确保最后读入的是指定模板下的local.xml,所以它拥有最高优先级,可以覆盖默认的handles,由此生成的是一个比较大的 packageLayout;然后fetchPackageLayoutUpdates($handle) 函数根据handles 来更新加载生成当前页面的 pagelayout) (在Magento设计教程中说到,Magneto会根据package 和theme的 custom->default->base 层级依次读取到相应的layout,template,skin files;laytout文件根据模块来组织文件只是方便管理,并不严格要求handle一定要在某个位置。因此Magento 后台可以启用Template Hints,方便设计人员找到相应的模块的template或layout)。
- 加载自定义设置中的Layout更新:$update->addUpdate($layoutUpdate) Mage_Core_Model_Layout generateXml() generateBlocks()
Template
- 生成布局xml文件和布局块:$this->generateLayoutXml()->generateLayoutBlocks() Mage_Core_Model_Layout 的 _generateBlock() 引入template,即生成block content时从template返回了html。
- 应用自定义设置的template:$this->getLayout()->helper(‘page/layout’)->applyTemplate($settings->getPageLayout())
3. 最后控制器进行呈现: $this->renderLayout(); Mage_Core_Controller_Varien_Action。同时接收js,图片,css等静态文件,返回http response,输出到浏览器。
本文固定链接: